Perspective Grids in Photoshop
I've been studying perspective lately and wanted to try applying what I was learning in Photoshop. Perspective drawing is much easier when you have perspective grids to reference, so I wrote this Javascript utility to automatically lay out perspective grids for you.
The tool has several pages, each of which creates a different type of perspective grid. The created grids are stored as paths. To use them, use the path editing tools to move the grids into the position you want and then stroke the paths to draw the grids onto layers.
Installing
This tool is being hosted on Github now. Go there and download the latest release.
Go to Photoshop Perspective Tools on Github
Download this file and unzip it. Then copy the file 'Perspective Grids.jsx' it into your <Abobe Photoshop>/Presets/Scripts directory, then restart Photoshop. You can then run the script by selecting Files/Scripts/Perspective Grids.
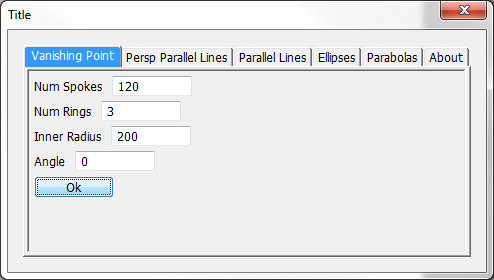
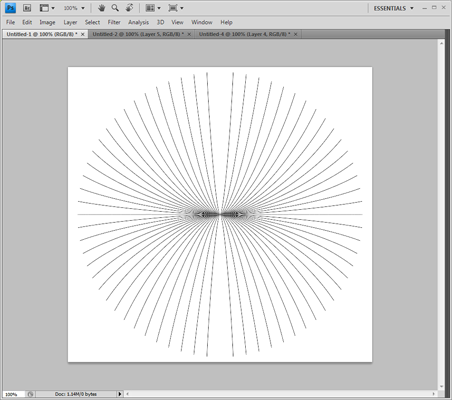
Vanishing Point
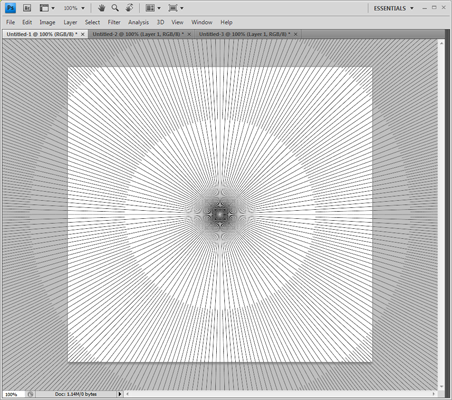
Creates a path that shows a vanishing point with many spokes radiating from it. Can create multiple rings around the vanishing point, with each subsequent ring doubling the number of perspective lines.

Num Spokes: Number of spokes in the inner ring.
Num Rings: Number of rings about vanishing point.
Inner Radius: Radius of the center ring.
Angle: Rotation applied to path

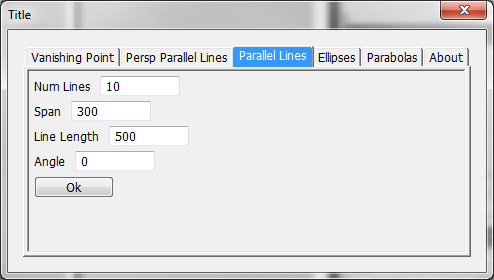
Parallel Lines
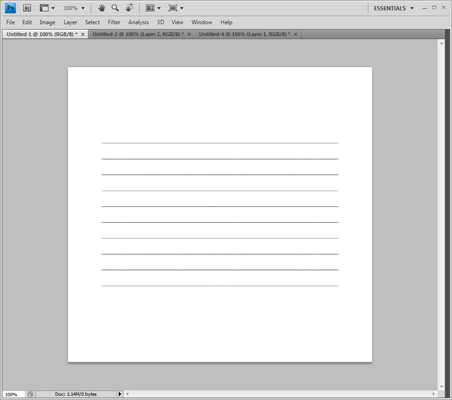
A set of evenly spaced parallel lines used in one-point perspective.

Num Lines: Number of lines to draw
Span: Breadth in pixles that lines are spread across
Line Length: Length of each line
Angle: Rotation applied to path

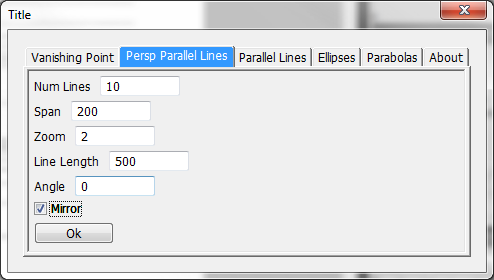
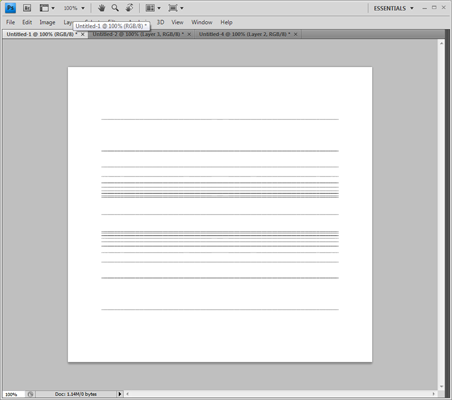
Persp Parallel Lines
Parallel lines with diminishing spacing. Used in one point perspective where objects shrink into the distance. Each line indicates one step further into the distance.

Num Lines: Number of lines to draw. Lines are drawn starting with the outside of the span and stepping toward the horizon. Since there are an infinite possible number on lines and since they get bunched together so densly after a while, only the first few lines are drawn.
Span: Distance to cover with lines.
Zoom: Spacing between lines. Larger zoom values produce more evenly spaced lines, much like what you'd see if looking through a telephoto lens.
Line Length: Length of lines drawn.
Angle: Rotation applied to path

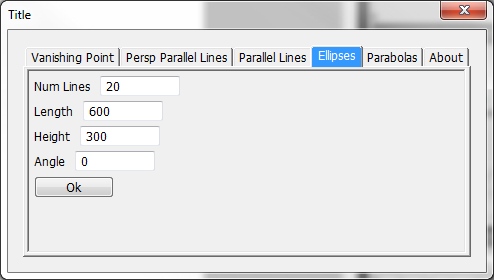
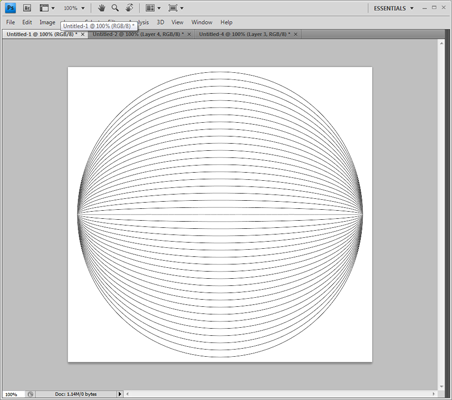
Ellipses
An ellipse based grid used used for 4-point, multi point and other types of curved perspective.

Num Lines: Number of lines between the horizon and top.
Length: Length of horizon line.
Height: Height of apogee of outermost line.
Angle: Rotation applied to path

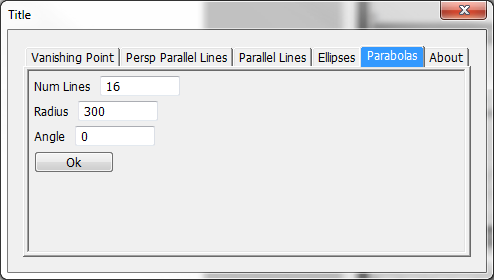
Parabolas
Parabolas used for the depth component of four point perspective.

Num lines: Number of parabolas above the horizon line.
Radius: Radius of circle parabolas are inscribed in.
Angle: Rotation applied to path

Demonstrations
One point perspective:
Two point perspective:
Fisheye (Four point) perspective:
Return to www.kitfox.com